みなさんこんにちは、鷹です!
当ブログ『青空』は開設当初『マテリアル』というテーマを使用させて頂いていたのですが、今年の5月に『原点に戻ろう!』という私の勝手なおもいこみ?で『STINGER7』に変更させて頂いていました。
しかし細かい部分で自分のイメージと違う部分があり、ちょこちょことCSSをいじりながら使用していたのです。
ちょうど時間も取れた(夏休み^^)ということもあり、改めてブログを見直してみるとやっぱり何かが違う。『いっそのことリセットして最初からやり直してやろう!』と、半ばやけくそになってしまったのですが、冷静に考えれば6月にバージョンアップした『STINGER PLUS+』がリリースされていたのをすっかり忘れてしまっていました。^^;
いい機会だったのでこの度『STINGER PLUS+』へバージョンアップしてみたのですが、使ってみるとSTINGERって改めて、初心者の方にもおすすめのテーマだと実感した次第です。
そこで今回は『STINGER PLUS+』の初心者向けの設定と使い方について、基本の部分をご説明していきたいと思います。
目次
『STINGER PLUS+』のダウンロード
『STINGER PLUS+』はこちらの公式サイトでダウンロードすることができます。
公式サイト:STINGER
しかもなんとこれだけの機能を備えていながら、無料配布されているのです。製作者のENJIさんには感謝の言葉以外に何も思いつきませんね<m(__)m>。また初めてSTINGER PLUS+を利用される方は、公式サイトの説明もよく読んでおいて下さいね。
それでは早速ダウンロードからはじめてみましょう。
ページ内ヘッダー画像下の『ダウンロード』をクリックすると、ダウンロード画面へ移動しますが、念のためこちらにもリンクを貼っておきます。
⇒STINGER PLUS+ダウンロード(利用規約をよく読んでお使い下さい)
するとこのような画面に移動します。
そうすると『STINGER Plus ver20160612』と『STINGER Plus+子テーマβ ver20160525』の2つがダウンロードできるようになっていますが、ここで『子テーマ』について軽くご説明したいと思います。
子テーマとは?
WordPressのテーマはCSSを書き換えることによって様々なカスタマイズが可能ですが、一歩間違えれば取り返しのつかない事態(画面真っ白・復旧できない)や、テーマがアップデートされた際にそれまでカスタマイズしていた内容が全て消えてしまうといったことが起こります。
これを防ぐために『親テーマ』と『子テーマ』を同時に使い、CSSのカスタマイズは『子テーマ』を使って行います。
そうすれば取り返しのつかないトラブルを防げ、『親テーマ』をアップデートしてもそれまでカスタマイズしていた内容は残され反映されるのです。
ということでCSSをカスタマイズしない人にとっては『子テーマ』は必要ありませんが、WordPressは使っているうちにだんだんと慣れカスタマイズの機会が訪れるかもしれません。
そこでここでは『親テーマ』『子テーマ』共にダウンロードして使うことをお勧めします。
ダウンロードするのは『zip file』です。これはパソコンの任意の位置(分かり易くデスクトップなど)に保存しておいてください。
『STINGER PLUS+』のアップロード
次にダウンロードした『STINGER PLUS+』を使うために、WordPressの管理画面からアップロードしていきます。
なおアップロード・有効化を行う順番は『親テーマ』⇒『子テーマ』です。先に『親テーマ』のアップロードから有効化までを済まし、その後に同じ手順で『子テーマ』をアップロード・有効化していきます。
ダッシュボードで左サイドバー内の『外観』をクリックします。
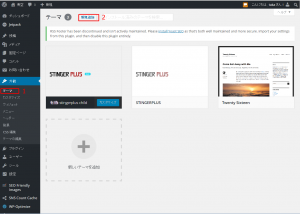
次にこの画面が現れるので、
①『テーマ』⇒②『新規追加』の順にクリックしていきます。
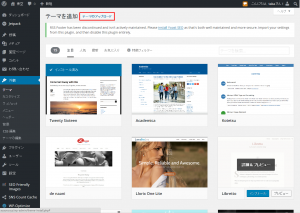
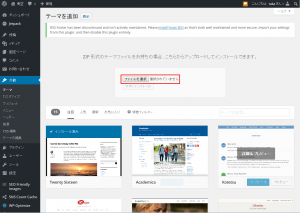
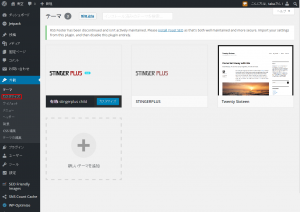
そうすると上の画面に切り替わりますので、ここで『テーマのアップロード』をクリックします。
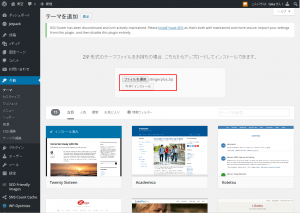
すると上の画像のように『ファイルの選択』が出てきますのでここをクリックし、先程パソコンに保存したzip fileを選択します。
こちらは『親テーマ』の選択画面
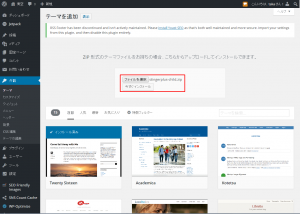
そしてこちらが『子テーマ』を選択した時の画面です。
ここで『今すぐインストール』をクリックするとテーマのインストールが行われ、無事にインストールが終了すると自動的に画面が切り替わります。
そうすると説明文の最後に『有効化』という文字が書かれていると思いますので、最後にそれをクリックして終了です。(スイマセン、私は既に使用しているのでここの画像だけありません)
先にも記載しましたが『親テーマ』でここまでの作業を終了させてから、『子テーマ』の作業に移って下さい。
STINGER PLUS+の初期設定
はじめてSTINGER PLUS+を使われる方は、必ずSTINGER管理画面から管理リセットを行うようにしてください。この機能は以前のSTINGER7でも装備されていたのですが、特に他のテーマから移行した時は思うように作動してくれない場合があります。(私は経験済み)
ただ参考までに、今回私はSTINGER7からSTINGER PLUS+へのアップデートであったためか、その際は管理リセットの作業は必要ありませんでした。基本的な部分は全て引き継がれており、ほんの少しの作業で現在のようなブログの形になっています。
STINGER管理のリセット
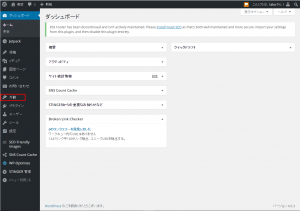
それではSTINGER管理のリセットを進めて行きますが、テーマのインストール・有効化が正常に終了すると、WordPressの管理画面に『STINGER 管理』の項目が追加されています。ここをクリックするとその下に『STINGER 管理リセット』の項目が現れますので、これをクリック。
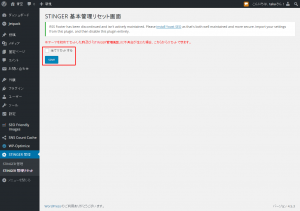
するとこのような画面に切り替わるので、
『全てリセットする』の左のボックスにチェックマークを入れて『SAVE』をクリック。これでリセット作業は完了です。
STINGER管理
それでは次にSTINGER管理を見ていきます。
私がSTINGER PLUS+をWordPress初心者の方にお勧めする最大の理由は、『CSSをいじらなくてもSTINGER管理とカスタマイザーで様々なことができる』ということです。
その中でSTINGER管理はWordPress初心者の方にとっては非常に難しいかもしれませんが、最初の内はデフォルトで使用しても何の問題もありません。使っていくうちに自分の好みに合わせて少しづつ試してみてもいいでしょう。
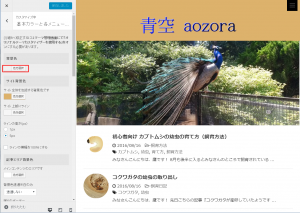
ただカスタマイザーを使用する上で、必ず事前にチェックしておいてほしい箇所があります。それがこちらの画面です。
『オリジナルテーマカスタマイザーを利用する』の左にチェックマークが入っていると思いますが、これが抜けているとカスタマイザーで色の変更をすることができません。
そのためこの箇所だけは最初にチェックしておいて下さい。
またSTINGER管理で何らかの変更を行った際は、必ず『SAVE』をクリックするようにして下さい。これをしないと変更が全く保存されません。
テーマカスタマイザー
先にも記載しましたがSTINGER PLUS+が優れており、私がWordPress初心者の方にお勧めする最大の理由が、テーマカスタマイザーの多機能性です。
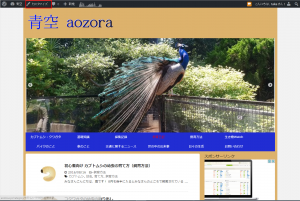
これを活用するだけでサイトの雰囲気がガラッと変わってしまうのです。実際このブログ『青空』は、一切CSSをいじっておりません!STINGER管理とテーマカスタマイザーだけで作られたブログなのです。
テーマカスタマイザーの使い方
テーマカスタマイザーを使うには2通りの方法があります。
①WordPressの管理画面から『外観』⇒『カスタマイズ』とクリックしカスタマイザーを開く。
②WordPressにログインした状態でサイトを開き『カスタマイズ』をクリックしカスタマイザーを開く
そうすると左にこのような管理画面が現れます。
それぞれの項目を確かめながら、自分好みのサイトを作り上げてみて下さい。
テーマカスタマイザーのメリット
WordPress初心者の方にテーマカスタマイザーでのカスタムをお勧めする理由の一つに、『失敗しても簡単に元に戻せる』というのがあります。
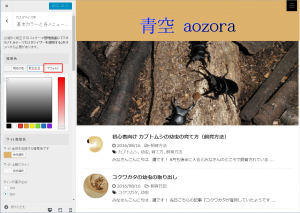
例えば背景色を変更したい場合。
このようにして背景色を変更していくのですが、どうしても決まらずに一度元に戻したい時ってありませんか?そんな時はカスタマイザーなら必ず『デフォルト』のボタンが設置されているのです。
カスタムにおいて迷った時や失敗したと思った時、そんな時は手軽に元の状態に戻せるというのはとってもありがたい機能です。
初心者がCSSをいじって『気付いた時には時すでに遅し』ではたまったもんじゃありませんよね?
最後に
そんなわけで今回は、私も使用しているWordPressの無料テーマ『STINGER PLUS+』についてご紹介させて頂きました。CSSをいじらずにSTINGER管理とカスタマイザーだけでここまで印象が変わってしまうとは、正直思ってもいなかったのです。
もしみなさんの中でテーマ選びに困ってる方がいらっしゃたら、是非とも一度使ってみてはいかがですか?WordPressに慣れていない初心者の方には特に、オリジナル感のあるサイトやブログが作れるのでお勧めです!
またご説明したようにあらかじめ『子テーマ』も用意されていることから、完全にオリジナルなサイトを作り上げることもできますし、少しづつ自分好みのサイトに育て上げていくことも可能です。
私は当分、愛用させて頂きたいと思います!^^
ダウンロードはこちらから⇒STINGER PLUS+ダウンロード